티스토리 뷰
안드로이드와 ios 크로스플랫폼이있다는 정보를 알게되어.. 욕심많은 안린이는 두개의 OS를 잡기위해....설치부터 허덕이며.,, 부랴부랴 공부를 시작하였다..........flutter.,,,,, dart.,...
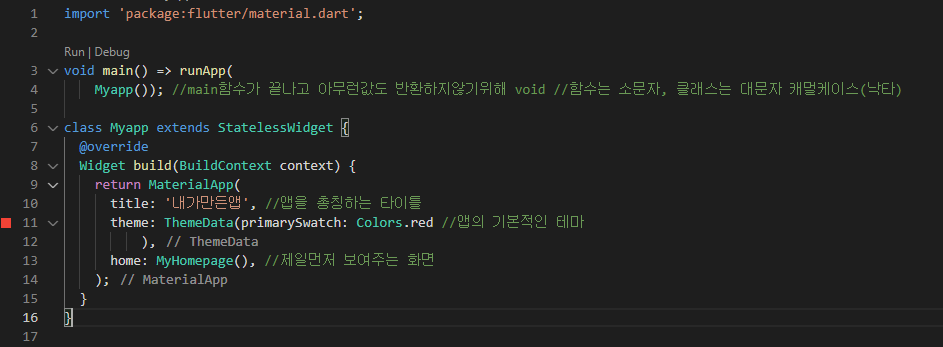
MyApp
main이 실행될 Myapp클래스이다.

home엔 클래스에 따라 앱이 실행했을때의 처음 화면이 보여준다.
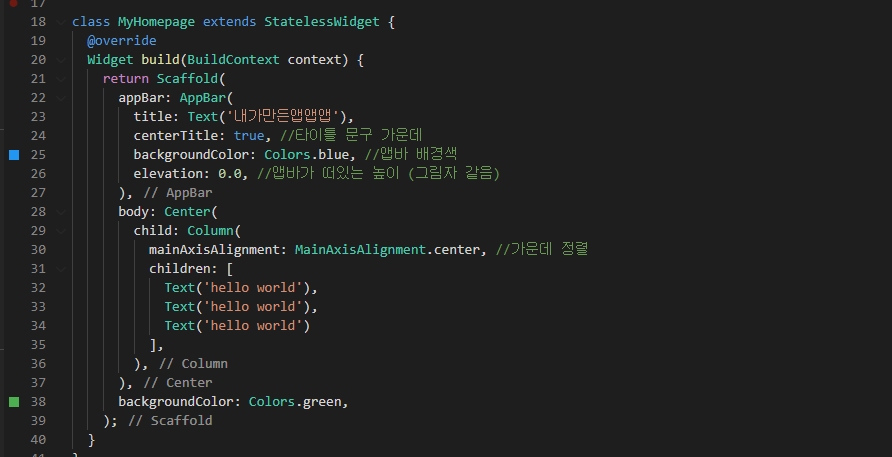
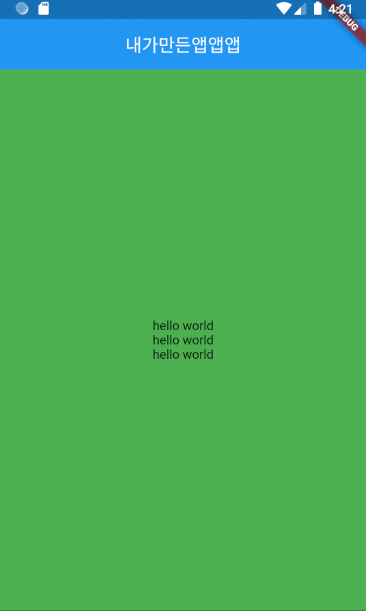
MyHomepage


StatelessWidget은 정적인 위젯이다. 값이나 이벤트를 일으킬 수 없다.
Scaffold위젯은 빈화면 또는 도화지라고 생각하면된다.
간단하게 앱바의 타이틀,색상,정렬등과 body의 색상과 자식위젯으로 들어간 Text를 넣어준다.
child에 Column은 세로방향, Row는 가로방향이다.
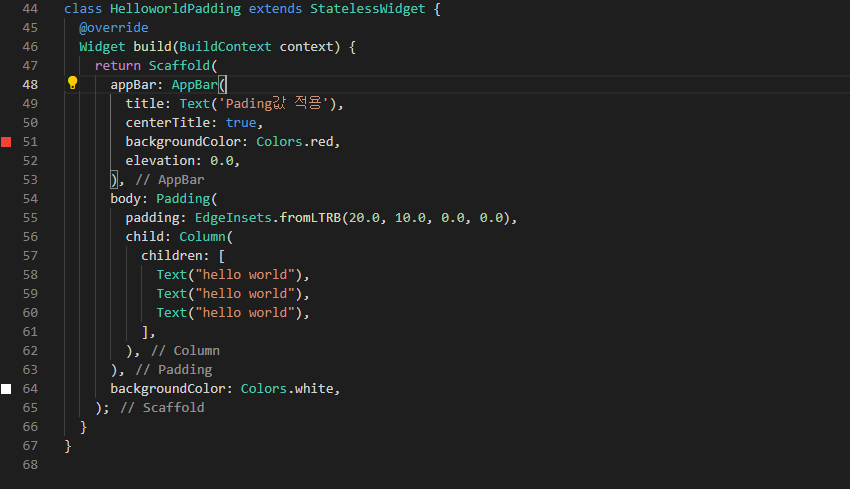
HelloworldPadding


위의 Myapp의 home에 HelloworldPadding클래스를 넣어주어 HelloworldPadding클래스가 앱이 처음 실행했을때의 화면에 띄어준다.
EdgeInsets는 해석하면 끝에 삽입한다 라는 뜻이고, fromLTPB는 Left,Top,Right,Botton를 나타낸다. 소수점단위까지 섬세히 적용시킬수있다.
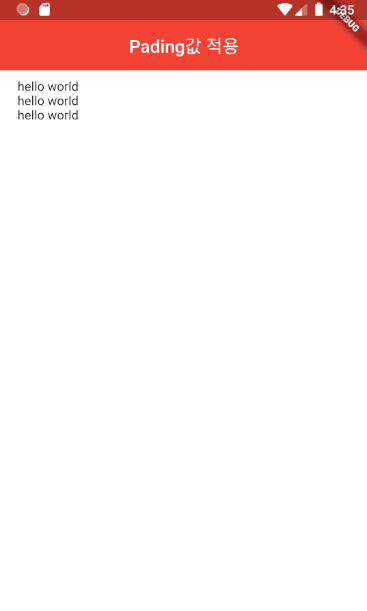
실행 후 결과, 왼쪽 20패딩, 탑 10패딩이 잘 적용된걸 확인 할 수 있다.
Children[]의 Text를 수정해보았다.
Text("hello world"),
Text("hello world!!!"),
Text("hello world padding"),
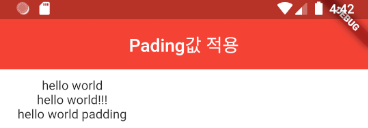
실행한 결과는

이러하다.
텍스트의 정렬이 가운데로 맞춰지며 패딩은 제일 긴 문장을 기준으로 적용이된다는걸 확인 할 수 있다.
오늘 처음 간단하게 StatelessWidget의 소스를 만들어 실행해 보았는데, 일단 시뮬레이터가 저장만으로 빠르게 적용된다는거에 놀라웠다. 아직 다트에 많이 익숙치않아 소스보기 너무 어려웠는데,,..ctrl+L 도 먹히지않아 이거에 시간을 많이뺏겼다...해결은 설정에서 format on save를 검색하여 활성화시키니 저장할때마다 오토포맷이되어 줄정리가 되어 얹혔던 속이 나아졋다.. 6(^~^)9
'플러터' 카테고리의 다른 글
| [Flutter] 플러터 설치하기 안드로이드 스튜디오 설치하기 (0) | 2021.12.27 |
|---|---|
| [Flutter] 플러터 설치하기 환경 설정하기 Flutter SDK failed 해결 (0) | 2021.12.23 |
| 안드로이드 스튜디오 flutter doctor --android-licenses, XmlSchema ? 해결하기 (0) | 2021.04.06 |
| 플러터 device emulator-5554 is offline 에러 해결하기. (0) | 2021.02.24 |
| Flutter 이미지 넣기, gif넣기, pubspec.yaml (0) | 2021.02.23 |
- 총 방문자
- 오늘 방문
- 어제 방문
